本文受 如何设计表单 一文启发
按钮的位置
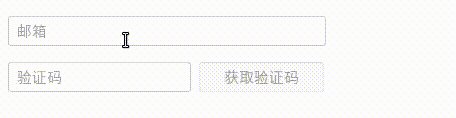
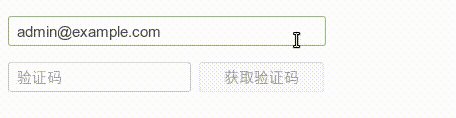
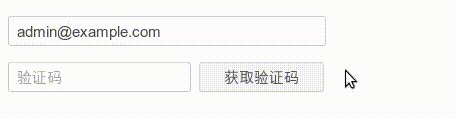
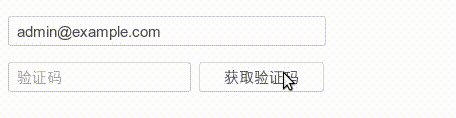
 按钮、输入框的排列顺序应该遵循自然的操作顺序。在右图中为了使表单左对齐而将按钮放在右边,但这不合我们从上至下、从左到右的阅读习惯,对 Tab 键导航也非常不友好,甚至让人停留在验证码输入框中困惑。
按钮、输入框的排列顺序应该遵循自然的操作顺序。在右图中为了使表单左对齐而将按钮放在右边,但这不合我们从上至下、从左到右的阅读习惯,对 Tab 键导航也非常不友好,甚至让人停留在验证码输入框中困惑。
表单验证的时机
 在输入框失去焦点时验证表单听起来是个好主意,但至少对最后一个输入项来说并不是,因为用户将需要刻意地去点击其他地方。同时监听鼠标移出输入框事件或者使用 HTML 原生的表单验证会更好。
在输入框失去焦点时验证表单听起来是个好主意,但至少对最后一个输入项来说并不是,因为用户将需要刻意地去点击其他地方。同时监听鼠标移出输入框事件或者使用 HTML 原生的表单验证会更好。
输入截断
Html5 自带的表单验证属性 maxlength 可以限制用户输入字符串的长度,但对直接粘贴长文本的处理方式不是显示警告而是默默截断(Android 也是如此)。如果用户在注册时密码和重复输入密码都是直接粘贴而且超出长度限制的话,用户便提交了一个不正确的密码而没有发觉。这里可以选择使用代码进行验证或者重写 onPaste 事件。
最后再次推荐阅读如何设计表单